Understanding Permalink Structures In WordPress
In WordPress, a permalink (short for "permanent link") is the URL to a specific post, page, or other content on your site. The permalink structure refers to how these URLs are formatted. WordPress allows you to customize the structure of your permalinks to make them more user-friendly and SEO-friendly.
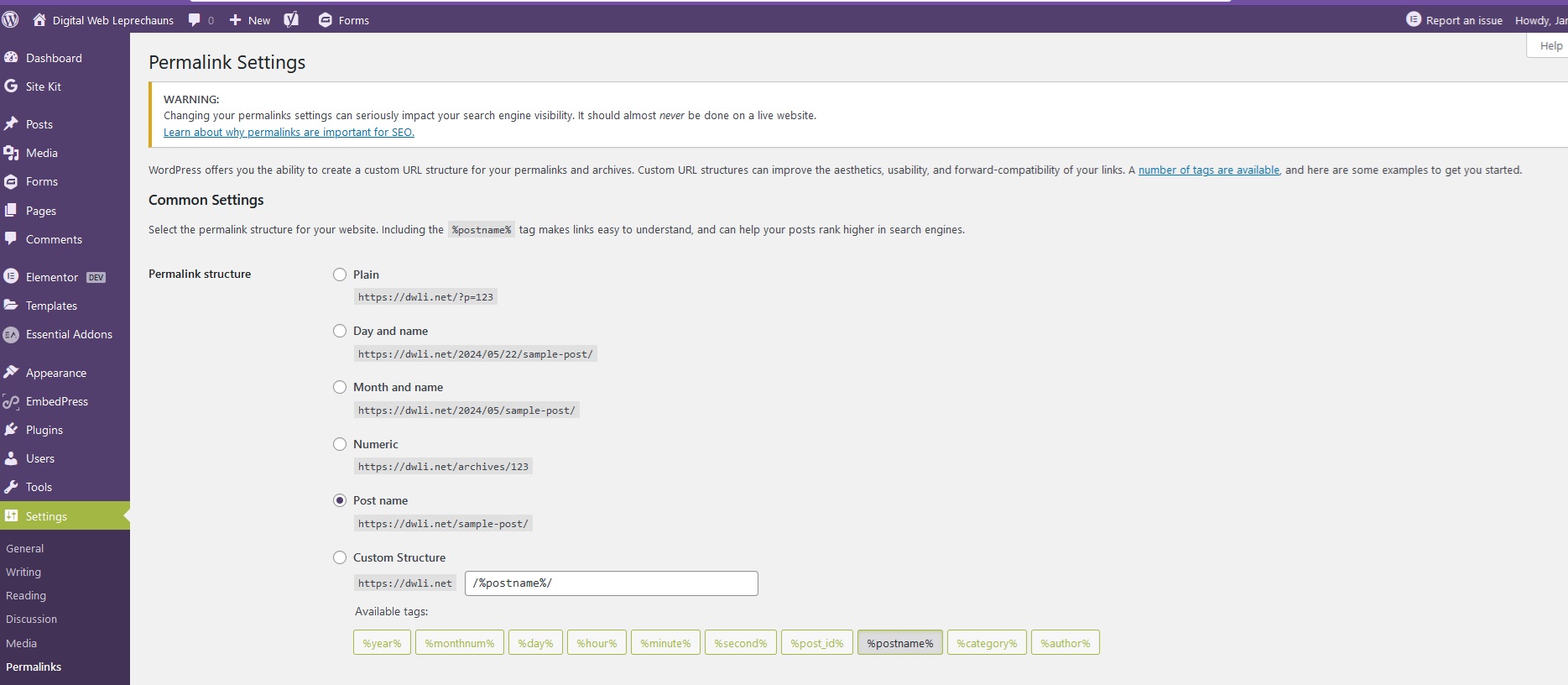
Types of Permalink Structures in WordPress
Plain
URL example: http://mybookstation.com/?p=123
Description: This is the default setting and is not very user-friendly or SEO-friendly.
Day and Name
URL example: http://mybookstation.com/2024/05/22/sample-post/
Description: Includes the year, month, day, and the post name.
Month and Name
URL example: http://mybookstation.com/2024/05/sample-post/
Description: Includes the year, month, and the post name.
Numeric
URL example: http://mybookstation.com/archives/123
Description: Uses the post ID in the URL.
Post Name
URL example: http://mybookstation.com/sample-post/
Description: Uses the post name (slug) only.
Custom Structure
Example: http://mybookstation.com/%category%/%postname%/
Description: You can create a custom structure using various available tags like %postname%, %year%, %monthnum%, etc.
Example of How to Set Up a Permalink Structure on MyBookStation.com
 Log in to your WordPress Dashboard.
Log in to your WordPress Dashboard.
Go to Settings > Permalinks.
Choose one of the common settings or enter a custom structure in the "Custom Structure" field.
Click "Save Changes" to apply the new permalink structure.
Custom Structure Tags
%year% - The year of the post, four digits, for example, 2024.
%monthnum% - Month of the year, for example, 05.
%day% - Day of the month, for example, 22.
%hour% - Hour of the day, for example, 15.
%minute% - Minute of the hour, for example, 43.
%second% - Second of the minute, for example, 33.
%post_id% - The unique ID # of the post, for example, 123.
%postname% - A sanitized version of the title of the post (post slug), for example, sample-post.
%category% - A sanitized version of the category name (category slug), for example, news.
%author% - A sanitized version of the author’s name.
Tips for Choosing the Right Permalink Structure
SEO: Using a structure that includes keywords from your post titles can improve your SEO.
User-Friendliness: Choose a structure that is easy for users to read and remember.
Futureproofing: Consider the longevity of your URL structure to avoid breaking links in the future.
Choosing the right permalink structure can enhance the user experience and improve the SEO performance of your WordPress site. For MyBookStation.com, we recommend selecting a permalink structure that balances readability, SEO benefits, and futureproofing. Common options include "Day and Name," "Month and Name," "Post Name," and custom structures using various tags like %postname% and %category%.
By choosing the right structure, you can make your URLs more user-friendly and that they contribute positively to your site's search engine ranking and overall user experience.


Comments
Post a Comment